Art Fight BBCode Override
A method to override custom user profiles that you can set up in your desktop browser.
This is a beginner-friendly override for the Art Fight site that “flattens” user profile BBCode into a single, uniform, legible style for all user pages. It should take less than five minutes.
This was created solely by me and does not reflect the intention of Art Fight staff.
Why would you want this?
Maybe certain profiles are completely illegible, or illegible with your chosen theme. Or maybe you want to prevent eyestrain or related accessibility problems. The solution I’m giving here is easily togglable on and off, so you can also install the override, then flick it on as needed.
Related accessibility solutions, such as an option to turn off custom CSS sitewide, are also on deck for Art Fight development, so this is intended as just one stopgap solution. (As always, kudos to the development team for all of their hard work!)
I may create a custom CSS override at some point if this is something people are interested in, but that’s a lot more tetchy.
How does it work?
Essentially, custom CSS is being applied to user pages on the site, but only in your browser. No one else can see this. It is easily togglable on and off on the fly, so you can install it and only turn it on when you find a profile that needs it, if you like.
This only works on the user description, but in some ways it will override custom profile CSS (setting standard widths, etc).
Does it work everywhere?
No. This method will work for the following desktop browsers:
Firefox
Chrome
Opera
If you’re familiar with other CSS page styling plugins those will also work.
It’s also only tested on dark mode. It’ll work on light mode, but the profile style will be dark (and therefore possibly jarring).
Setup Guide
This guide is in Firefox. It may look slightly different for you. But also, use Firefox! /soapbox
1. Download Stylus.
(Or use the userstyle plugin of your choice.)
2. Create a new style.
Go to Stylus > Manage.
Under Actions, select Write new style.
3. Set up the style.
Copy and paste all of the override code from here into “Code 1”.
At the bottom, there’s a group of settings. Next to “Applies to Everything,” click the + button.
Change “Applies to” to URLs starting with, then fill in the field as the following:
https://artfight.net/~
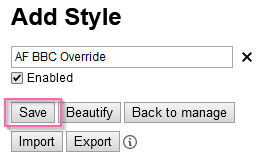
Finally, name it, make sure that Enabled is checked, and select Save.
4. Use the style.
Go to a user page and make sure it’s working!
You can toggle the override on and off by checking and unchecking the style (which will be listed under whatever you named it):
Here’s my profile without the override:
And here’s my profile with the override:
Legible!
Log
0.1
Sets text colors to dark mode default (light gray) on a plain, default background (dark gray).
Sets all links to light blue.
Sets all text to Arial 14pt.
Sets description area to be as wide as the full page.
Restricts all profile images to a maximum size of 600 px wide.
Overrides miscellaneous formatting choices (including those made in custom CSS).
Known Problems & Requests
User symbols created when “@username” renders to a styled link in user description editing box become unknown symbols.
Jarring in light mode.
If you notice any additional problems or a page where this override does not work as expected, message me on Discord or DM me on Art Fight.